如何使第二列的第二行与第一列的高度相同
你好美洛
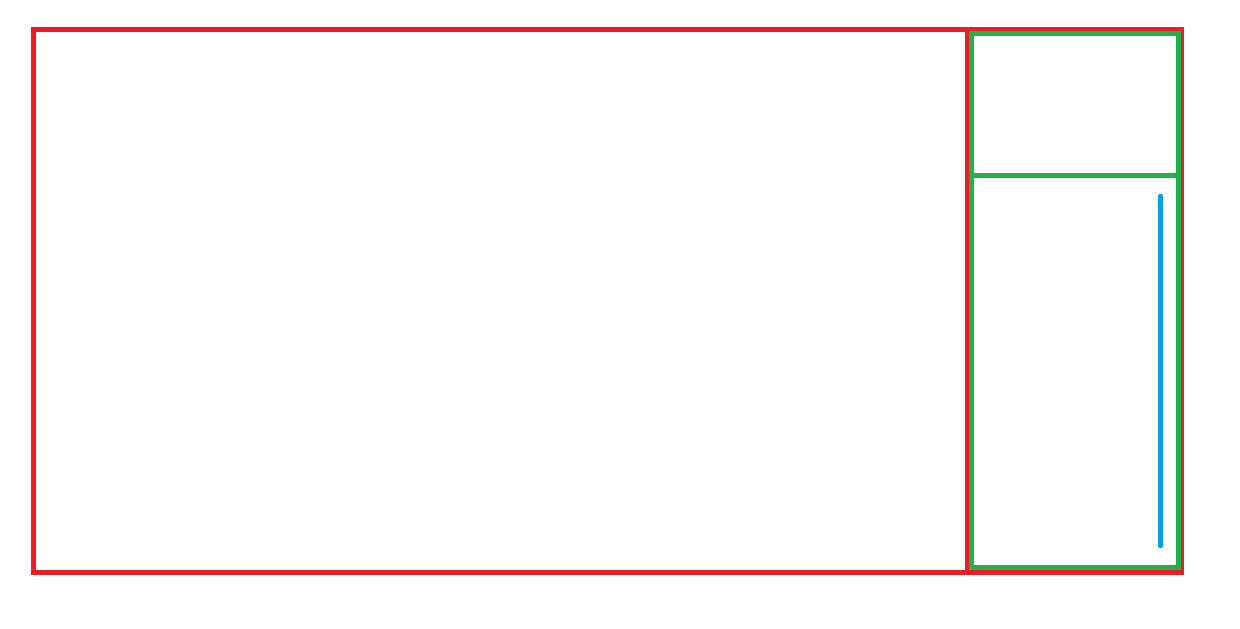
我正在尝试构建一个基本上看起来像这样的布局(蓝线是滚动条) 
但是现在我有了它,下面的绿色框超过了整个框的总高度。我将我创建的内容的粗略版本上载到了Codepen上,我使用的是Bulma框架,本质上我希望第二列的下部框是一个高度,其中左列的总高度等于右列的高度柱。
因此,我希望它在黑线处结束,并在右侧保持滚动条。 
我可以将下部框的高度设置为特定的视图高度,这可以修复一点点,只是将溢出设置为滚动即可,但是如果您尝试调整其大小,它会有些混乱。
最糟糕的是,我可以通过使下框的高度等于的高度来使用JavaScript来做到这一点,left column - height of top box但我试图看看是否有更好的CSS方式。
海潘
我的解决方案:设置.column.is-2方向栏为flex,使用设置#getHeight display: block并使其底部滚动overflow: auto。Codepen演示:https://codepen.io/anon/pen/ZVJdgj
html {
overflow:hidden;
}
.fullh:not(:last-child) {
margin-bottom: 0rem;
}
.fullh:last-child {
margin-bottom: 0rem;
}
.fullh{
margin-top: 0rem;
margin-left: 0rem;
margin-right: 0rem;
}
.shadow {
box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);
}
option:hover{
background-color:#F1F6FE;
}
.is-vertical-center {
display: flex;
align-items: center;
}
.component-helper {
cursor: pointer;
color: #74A2F8;
}
.component-helper:hover {
color: #504A77;
}
.column.is-2 {
display: flex;
flex-direction: column;
}
#getHeight {
display: block;
}
.column.is-2 > .scroll {
overflow: auto
} <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.css" />
<link rel="icon" type="image/png" href="" />
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="dashboard_script.js"></script>
<script defer src="https://use.fontawesome.com/releases/v5.3.1/js/all.js"></script>
<body>
<nav class="navbar is-transparent navbar-padding" role="navigation" aria-label="main navigation" style="background-color: #fafafa">
<div class="container">
<div class="navbar-brand">
<a class="navbar-item nav-text" href="#" style="font-weight: 500;font-size: 1.5rem;color: #74A2F8;">
Test
</a>
<a role="button" class="navbar-burger burger" aria-label="menu" aria-expanded="false" data-target="navbarBasicExample">
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
<span aria-hidden="true"></span>
</a>
</div>
<div class="navbar-menu">
<div class="navbar-end nav-text">
<a class="navbar-item">
Test
</a>
<a class="navbar-item">
Test
</a>
<a class="navbar-item">
Test
</a>
<a class="navbar-item" style="color:#f15870" href="/logout">
Test
</a>
</div>
</div>
</div>
</nav>
<!-- Primary Page Layout
–––––––––––––––––––––––––––––––––––––––––––––––––– -->
<section class="hero is-fullheight" style="background-color: #fafafa">
<div class="columns fullh" style="height:92vh;">
<div id="heightActual" class="column is-10">
<iframe class="shadow" src="/" frameborder="0" style="width: 100%;height:100%;">
</iframe>
</div>
<div class="column is-2">
<div id="getHeight" class="columns">
<div class="column">
<div class="box is-vertical-center is-centered" style="height:100%;background-color: #fafafa;">
<div class="has-text-centered" style="margin: 0 auto;">
<ul>
<li class="component-helper" id="add">Add Components</li>
<li class="component-helper" id="edit">Edit Components</li>
<li class="component-helper" id="order">Order Components</li>
<li class="component-helper" id="order">Add pages</li>
<li class="component-helper" id="order">View Pages</li>
</ul>
</div>
</div>
</div>
</div>
<div class="columns scroll">
<div class="column">
<div id="heightFix" class="box is-vertical-center is-centered" style="background-color: #fafafa;display:block;">
<div style="font-weight: 500;font-size: 1.2rem;">
All
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div style="font-weight: 500;font-size: 1.2rem;">
All
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div style="font-weight: 500;font-size: 1.2rem;">
All
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div style="font-weight: 500;font-size: 1.2rem;">
All
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
<div class="columns is-desktop" style="margin: 0 auto;">
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
<div class="column">
<img src="https://i.gyazo.com/2f3761216d6940f8c535a80b1df3042e.png" alt="">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Modal containing all the Elements -->
<div class="modal">
<div class="modal-background"></div>
<div class="modal-content">
<div class="box" style="width: 100%;">
</div>
</div>
<button class="modal-close is-large" aria-label="close"></button>
</div>
</body>希望这会有所帮助
本文收集自互联网,转载请注明来源。
如有侵权,请联系 [email protected] 删除。
编辑于
相关文章
TOP 榜单
- 1
蓝屏死机没有修复解决方案
- 2
计算数据帧中每行的NA
- 3
UITableView的项目向下滚动后更改颜色,然后快速备份
- 4
Node.js中未捕获的异常错误,发生调用
- 5
在 Python 2.7 中。如何从文件中读取特定文本并分配给变量
- 6
Linux的官方Adobe Flash存储库是否已过时?
- 7
验证REST API参数
- 8
ggplot:对齐多个分面图-所有大小不同的分面
- 9
Mac OS X更新后的GRUB 2问题
- 10
通过 Git 在运行 Jenkins 作业时获取 ClassNotFoundException
- 11
带有错误“ where”条件的查询如何返回结果?
- 12
用日期数据透视表和日期顺序查询
- 13
VB.net将2条特定行导出到DataGridView
- 14
如何从视图一次更新多行(ASP.NET - Core)
- 15
Java Eclipse中的错误13,如何解决?
- 16
尝试反复更改屏幕上按钮的位置 - kotlin android studio
- 17
离子动态工具栏背景色
- 18
应用发明者仅从列表中选择一个随机项一次
- 19
当我尝试下载 StanfordNLP en 模型时,出现错误
- 20
python中的boto3文件上传
- 21
在同一Pushwoosh应用程序上Pushwoosh多个捆绑ID
我来说两句