Jetpack 撰写如何模糊文本区域并将其排列到卡片底部
阿卜杜勒·费尔塔 |

我想在卡片底部放置文本,并用半透明颜色模糊文本区域。
这就是我到目前为止所拥有的。
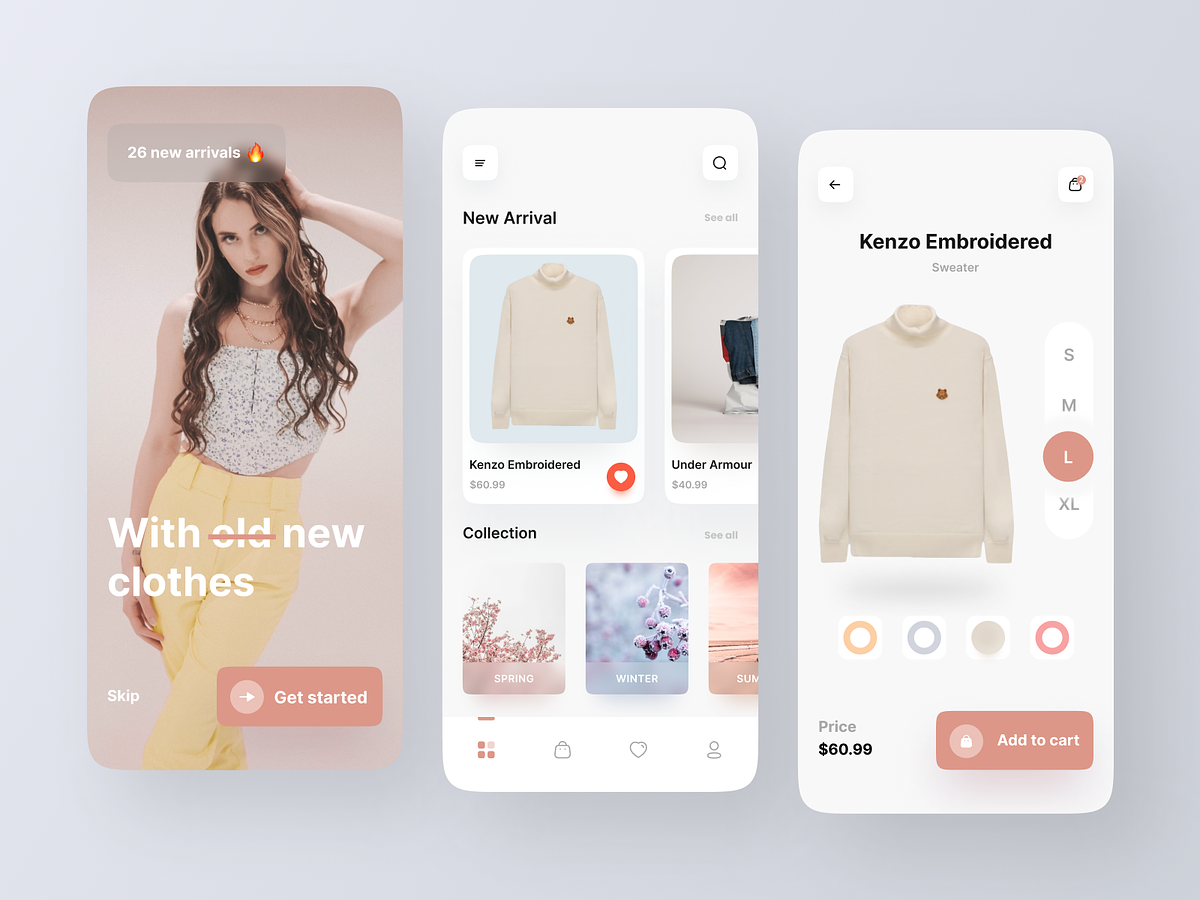
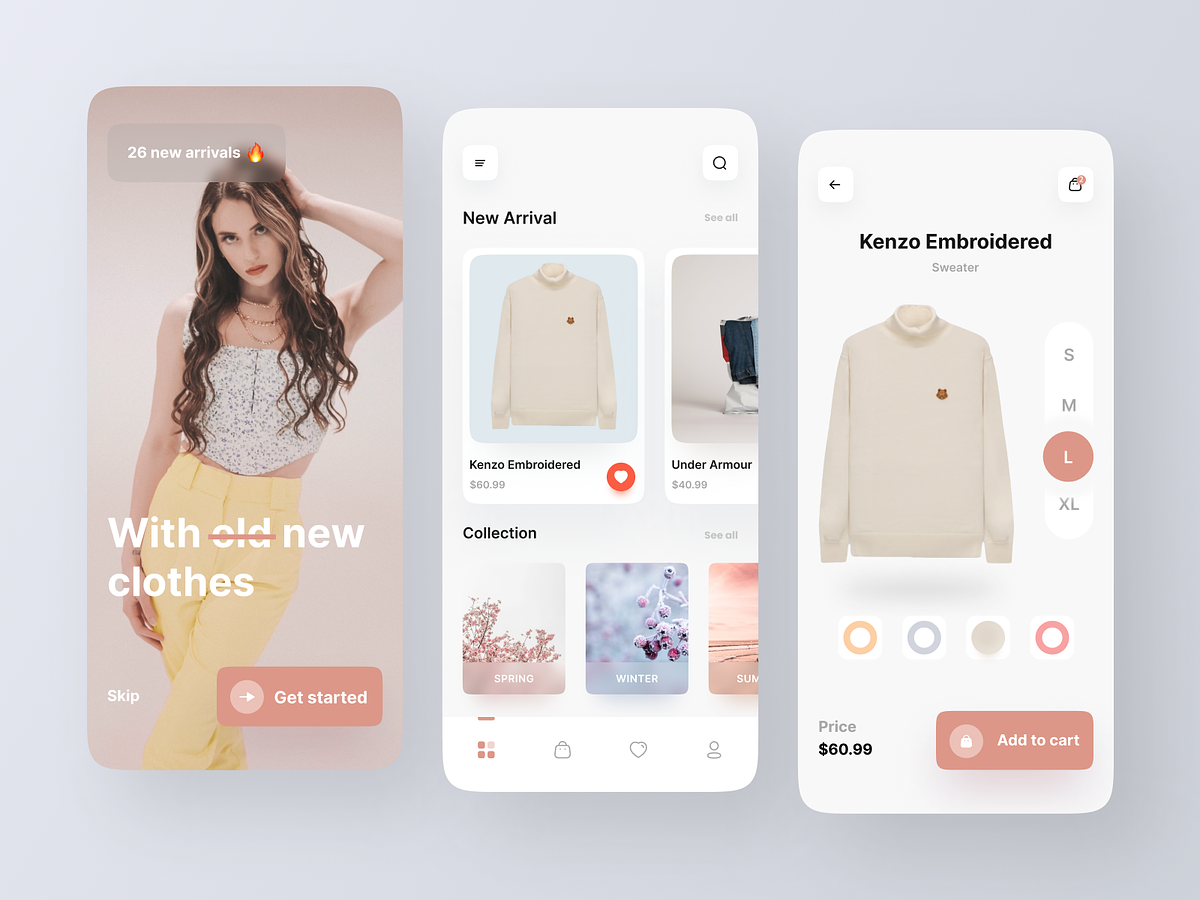
我想要实现的设计是这样的。(带有卡片特定部分的收集区)

这是我的代码:
@Composable
fun CollectionCardArea(
collection: Collection,
cardWidth: Dp
) {
Card(
modifier = Modifier
.width(cardWidth)
.padding(start = 2.dp, end = 25.dp, bottom = 5.dp, top = 0.dp)
.clickable { },
shape = RoundedCornerShape(6),
elevation = 4.dp
) {
Box(modifier = Modifier
.fillMaxSize(),
) {
Image(
painter = rememberImagePainter(
data = collection.image
),
contentDescription = collection.name,
contentScale = ContentScale.Crop,
modifier = Modifier
.fillMaxSize()
)
}
Box(modifier = Modifier
.fillMaxWidth()
.height(20.dp)
.background(Color.Transparent)
) {
Text(text = collection.name, color = Color.White)
}
}
}
问题是我找不到将文本对齐到屏幕底部的方法。
另外,我不知道如何模糊文本区域。
阿克塞尔布赖恩
首先, Card 不能定位自己的孩子(当有多个孩子时)。因此,您需要在卡本身内部使用 , , 或 else 之Column类Row的东西。Box所以取而代之的是一棵这样的树
- Card
- Box
- Image
- Box
- Text
你可以这样试试
- Card
- Box
- Box
- Image
- Box
- Text
其次,至于 Jetpack-Compose 中的模糊,您可以参考这个答案。但 API 本身仅适用于 Android 12 及更高版本。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 [email protected] 删除。
编辑于
相关文章
TOP 榜单
- 1
蓝屏死机没有修复解决方案
- 2
计算数据帧中每行的NA
- 3
UITableView的项目向下滚动后更改颜色,然后快速备份
- 4
Node.js中未捕获的异常错误,发生调用
- 5
在 Python 2.7 中。如何从文件中读取特定文本并分配给变量
- 6
Linux的官方Adobe Flash存储库是否已过时?
- 7
验证REST API参数
- 8
ggplot:对齐多个分面图-所有大小不同的分面
- 9
Mac OS X更新后的GRUB 2问题
- 10
通过 Git 在运行 Jenkins 作业时获取 ClassNotFoundException
- 11
带有错误“ where”条件的查询如何返回结果?
- 12
用日期数据透视表和日期顺序查询
- 13
VB.net将2条特定行导出到DataGridView
- 14
如何从视图一次更新多行(ASP.NET - Core)
- 15
Java Eclipse中的错误13,如何解决?
- 16
尝试反复更改屏幕上按钮的位置 - kotlin android studio
- 17
离子动态工具栏背景色
- 18
应用发明者仅从列表中选择一个随机项一次
- 19
当我尝试下载 StanfordNLP en 模型时,出现错误
- 20
python中的boto3文件上传
- 21
在同一Pushwoosh应用程序上Pushwoosh多个捆绑ID
我来说两句